728x90
728x90
QR코드 입장 증명이나 설문등을 많이 진행하게 되는데 이 시간은 간단하게 QR코드로 해당 URL을 통해
웹페이지를 열어보는 코드를 해보겠습니다.
mobile_scanner
오늘 사용해볼 패키지는 바로 mobile_scanner이라고 하는 패키지를 사용해서 QR코드를 읽어보겠습니다.
mobile_scanner | Flutter package
A universal barcode and QR code scanner for Flutter based on MLKit. Uses CameraX on Android, AVFoundation on iOS and Apple Vision & AVFoundation on macOS.
pub.dev
사용방법
먼저 manifest 경로로 이동한 뒤 권한을 추가해줍니다.
# android\app\src\main\AndroidManifest 코드추가
<manifest xmlns:android="http://schemas.android.com/apk/res/android">
<uses-permission android:name="android.permission.CAMERA" />
<uses-permission android:name="android.permission.INTERNET"/>
그 뒤에 스캔하는 코드와 QR 코드의 데이터를 가지고 페이지를 여는 코드를 추가해줍니다.
#카메라로 스캔하는 부분
Expanded(
flex: 5,
child: MobileScanner(
controller: cameraController,
onDetect: (capture) {
final List<Barcode> barcodes = capture.barcodes;
for (final barcode in barcodes) {
if (barcode.rawValue != null) {
taggingRequest(barcode.rawValue!); // 스캔된 데이터를 처리
}
}
},
),
),
#스캔한 뒤 해당 Data = URL로 이동하는 부분
Future<void> taggingRequest(String qrData) async {
if (isProcessing) return;
isProcessing = true;
try {
// URL 형식 확인
if (qrData.startsWith('http://') || qrData.startsWith('https://')) {
// URL로 이동
await Get.to(() => WebViewPage(url: qrData)); // 웹뷰 페이지로 이동
} else {
Get.dialog(
const AlertDialog(
title: Text('잘못된 QR 코드', textAlign: TextAlign.center),
content: Column(
mainAxisSize: MainAxisSize.min,
children: [Text('올바른 URL 형식이 아닙니다.')],
),
),
);
}
controller.changeQrRead(true);
} catch (e) {
Get.snackbar('오류', '처리 중 문제가 발생했습니다');
} finally {
isProcessing = false;
}
}
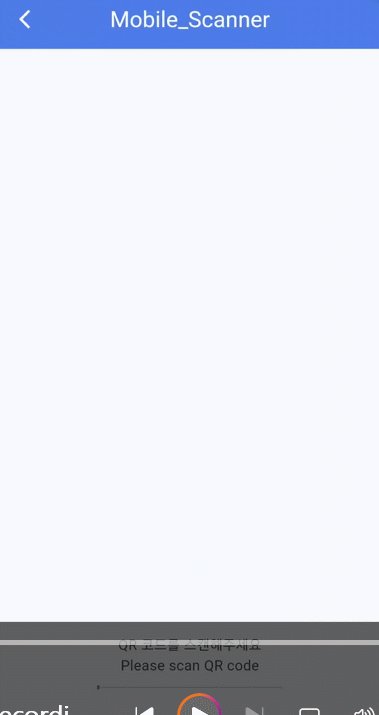
실행화면

지금까지의 과정을 개인 깃헙에 업로드 해두었습니다. 사용하셔도 괜찮습니다.
GitHub - Jeoungeunseok/QRcode: QR코드를 이용해서 데이터를 주고받는 어플
QR코드를 이용해서 데이터를 주고받는 어플. Contribute to Jeoungeunseok/QRcode development by creating an account on GitHub.
github.com
이번엔 간단히 QR코드로 스캔하는 방법에 대해서 알아보았습니다.
다음에는 데이터를 주고 받는 부분까지 해보겠습니다.

728x90
300x250
'CODE > Flutter' 카테고리의 다른 글
| [Flutter] 버튼 위젯 모음 (0) | 2024.11.25 |
|---|---|
| [Flutter] Flutter도 이제 버전 관리하자 FVM (Window) (0) | 2024.11.14 |
| [Flutter] Supabase docker 환경에서 google 로그인하기 (1) | 2024.01.29 |
| [Flutter] Supabase docker 환경에서 kakako login 하기 (0) | 2024.01.24 |
| [Flutter] Supabase를 이용한 apple login 구현하기 (0) | 2024.01.17 |



