728x90
728x90
flutter에서 자주 사용하는 버튼들을 한번 정리해야겠다라는 생각이 들어 정리합니다.
1. 공통부분
각각의 버튼들을 커스텀 하기 위해서는 style로 할 수 있다
style: 버튼 종류.styleFrom(
...side: BorderSide(..., color: ...,),
2. ElevatedButton?
일반적으로 사용되며 커스텀 해줘야 하는 작업이 필요한 버튼이다
예시
ElevatedButton( onPressed: () {...}, child: ...,)
3.TextButton?
텍스트로만 이루어진 버튼이며 배경색이 없어 사용하기 보조로 사용하기 유용하다
예시
TextButton( onPressed: () {...}, child: ...,)
4. OutlineButton?
테두리만 있는 버튼이다
예시
OutlinedButton( onPressed: () {...}, child: ...,)
5. IconButton?
아이콘 버튼으로 텍스트가 필요하지 않을 때 사용한다
예시
IconButton( onPressed: () {...}, icon: Icon(Icons....))
6. FloatingActionButton?
둥근 모양의 버튼으로 액션이 필요한 경우에 사용한다
heroTag: FloatingActionButton을 여러개 사용될 때 구분해주는 태그를 입력한다
예시
FloatingActionButton( onPressed: () {...}, child: ...,
backgroundColor: ...,
foregroundColor: ...,
heroTag: ...,
shape: ...,
)
위치 및 애니매이션 지정해주는 방법
위치 지정은 방법 중에 한가지를 사용하면 된다
FloatingActionButtonLocation.centerFloat
FloatingActionButtonLocation.centerDocked
FloatingActionButtonLocation.endFloat
FloatingActionButtonLocation.endDocked
FloatingActionButtonLocation.miniStartTop
FloatingActionButtonLocation.startTop
애니매이션 종류는 아래와 같다
FloatingActionButtonAnimator.scaling (default) 확대 / 축소 되면서 나타난다
FloatingActionButtonAnimator.floating 부유하며 나타나고 사라진다
FloatingActionButtonAnimator.rotation 회전하면서 나타나고 사라진다
FloatingActionButtonAnimator.extended 나타날 때 커지고 사라질 때 작아진다
예시
Scaffold(
floatingActionButton: FloatingActionButton(
onPressed: () {},
child: Icon(Icons.add),
),
floatingActionButtonLocation: FloatingActionButtonLocation.centerFloat,
floatingActionButtonAnimator: FloatingActionButtonAnimator.scaling,
// ...
)
7.CupertinoButton?
iOS 스타일의 버튼을 구현할 수 있다
예시
CupertinoButton( onPressed: () {...}, child: ...,)
CupertinoButton.filled이란?
-> iOS 스타일의 색상이 적용된 버튼을 생성할 때 사용된다
-> 배경색을 바꾸려면 Ink 또는 Container를 사용해야 한다
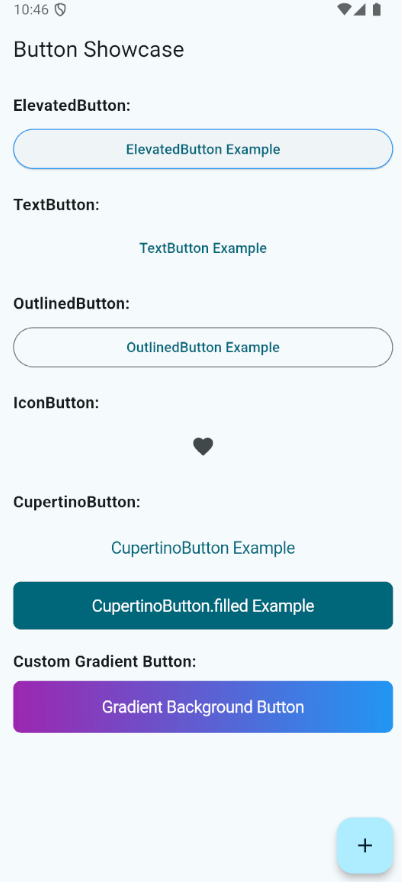
8.각 버튼의 실행화면

이번에는 Flutter에서 사용하는 버튼들에 대해서 알아보았습니다.

728x90
300x250
'CODE > Flutter' 카테고리의 다른 글
| [Flutter] QR코드 스캔 해서 페이지 열기 ( mobile_scanner ) (1) (0) | 2024.11.26 |
|---|---|
| [Flutter] Flutter도 이제 버전 관리하자 FVM (Window) (0) | 2024.11.14 |
| [Flutter] Supabase docker 환경에서 google 로그인하기 (1) | 2024.01.29 |
| [Flutter] Supabase docker 환경에서 kakako login 하기 (0) | 2024.01.24 |
| [Flutter] Supabase를 이용한 apple login 구현하기 (0) | 2024.01.17 |



