Flutter에서 카카오 기능 사용하기
카카오 기능을 구현하기 위해서는 카카오 개발자 페이지에서 설정을 몇 가지 해주어야 하는데
그 방법이 까다롭진 않으니 이번에 정리하기로 마음먹었습니다
그럼 카카오 개발 기능들을 사용하기 위한 설정은 어떤 것을 해야 하는지 알아보겠습니다
애플리케이션 추가하기
먼저 아래의 사이트로 들어가서 개발 계정으로 로그인을 해줍니다
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com
다음에는 애플리케이션 추가하기를 클릭해 줍니다
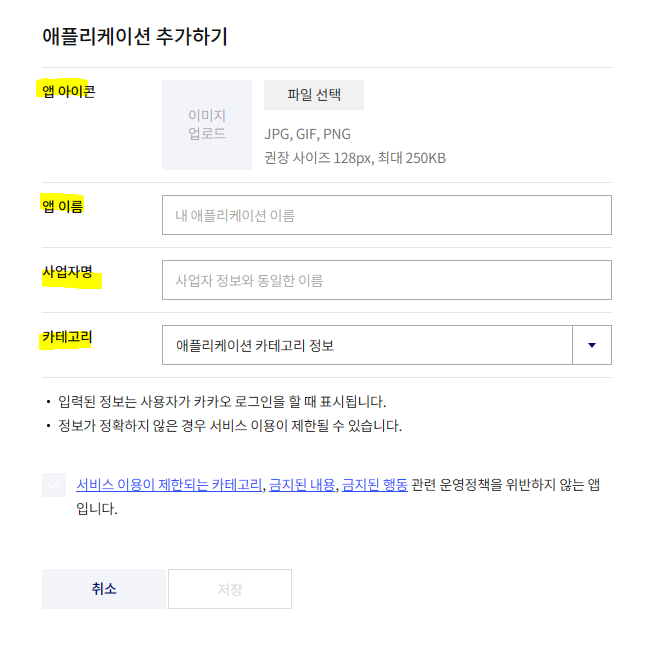
그러면 앱 아이콘에는 사이즈에 맞는 앱 사진을 하나 올려주시고
앱 이름에는 하고 계시는 프로젝트 앱의 이름
사업자명은 회사명을 적어주시고
카테고리는 애플리케이션 용도에 맞는 카테고리를 선택해 줍니다


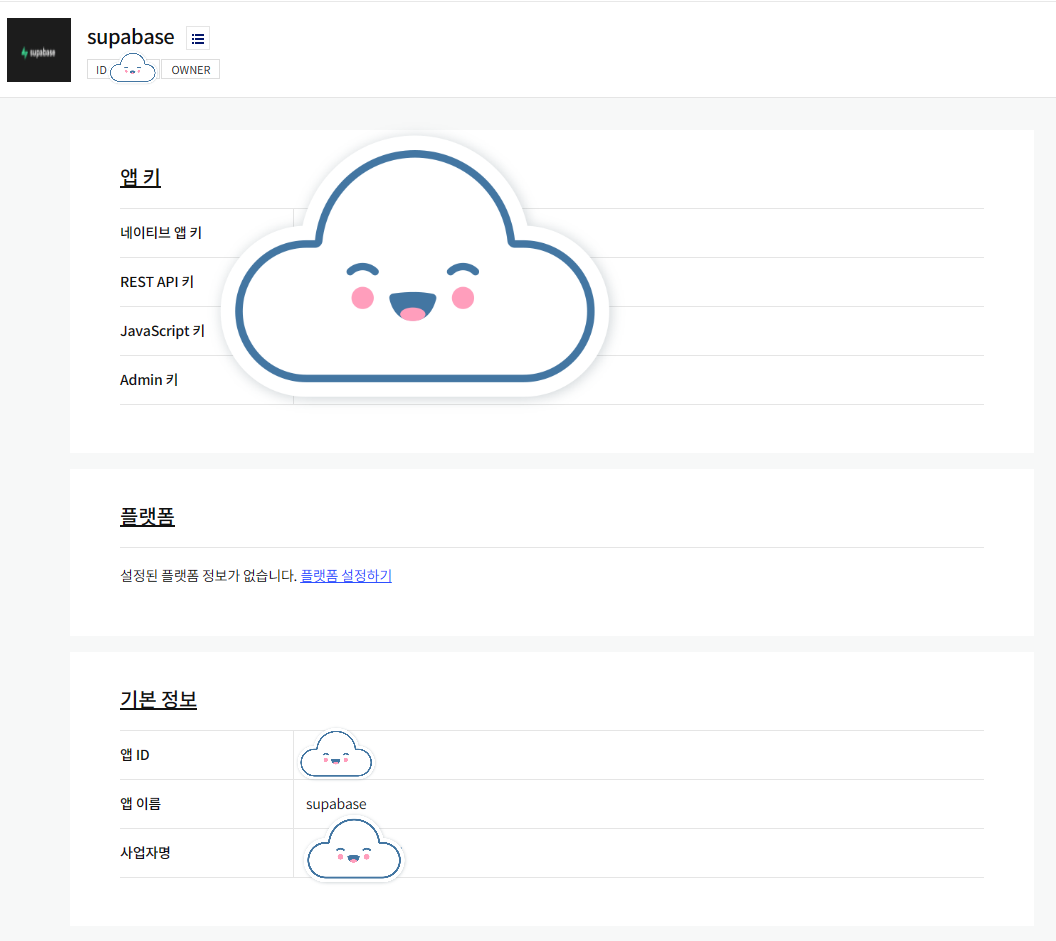
저장을 누르시면 아래와 같은 애플리케이션이 하나 등록되는 것을 볼 수 있으실 겁니다

등록된 애플리케이션을 클릭하면 애플리케이션의 정보들이 보이게 되는데
여기에서 플랫폼을 클릭해 줍니다

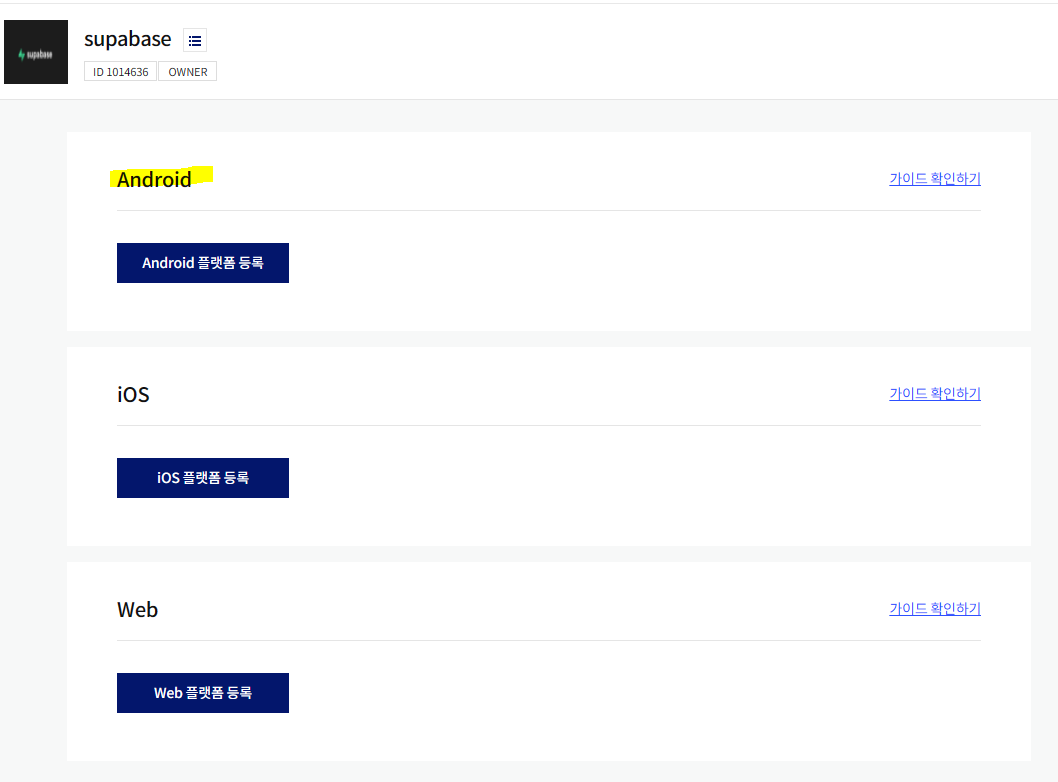
클릭을 하게 되면 아래와 같이 Android, iOS, Web 플랫폼에 등록이 표시가 되는데
이번 포스팅에서는 Android 플랫폼 등록을 해보겠습니다

Android 플랫폼 등록을 클릭하면 아래와 같이 표시가 되는데 하나씩 알아보겠습니다
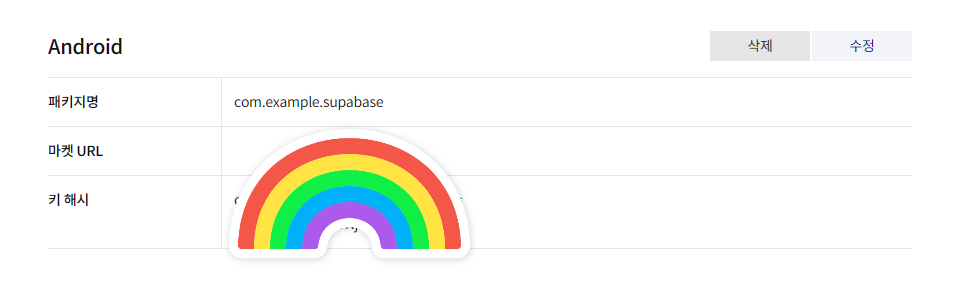
✍ 패키지명 : 개발하고 있는 flutter 프로젝트 > android > app > src > main > AndroidManifest.xml 에서
package = "패키지명"을 가져오시면 됩니다
💡 만약에 없다면 android > app > build.gradle 에서 applicationId를 참고해 주시면 됩니다
✍ 마켓 URL : 앱이 등록될 URL을 입력하는데 테스트용이면 없음 하시면 됩니다
✍ 키 해시 : 해시키를 등록한 앱만 SDK를 이용해 API를 사용할 수 있습니다
💡 릴리즈 해시키와 디버그 해시키로 나뉘는데 예시에서는 디버그 해시키를 가져오겠습니다
💡 키 해시를 등록하는 방법은 아래의 포스팅에 설명되어 있습니다
[Flutter] Kakao key hash 등록하기
Flutter 에서 Kakao key hash 사용해보기 개발을 할때 카카오 인증, 카카오 로그인, 카카오 네비, 카카오 지도 등.. 카카오와 관련된 기능을 사용하기 위해서는 kakao 키 해시를 등록해주어야 기능들의 AP
nuridal-class.tistory.com
그렇게 키 해시까지 등록을 하고 나면 아래 사진과 같이 키 해시가 표시가 될 것이고
다시 앱으로 돌아가면 Android 사용 중이라고 표시가 될 것입니다

Flutter에서 kakao dev 연결
먼저 프로젝트 상에서 아래의 명령어로 sdk를 설치해 줍니다
flutter pub add kakao_flutter_sdk
초기화 시키기
supabase와 마찬가지로 kakao도 초기화를 시켜주어서 Sdk를 불러와주는데 코드는 아래와 같습니다
void main() async { WidgetsFlutterBinding.ensureInitialized(); //📲 runApp 호출 전 Flutter SDK 초기화 해주는 부분 KakaoSdk.init( nativeAppKey: dotenv.get("KAKAO_NATIVE_APP_KEY"), javaScriptAppKey: dotenv.get("KAKAO_JAVASCRIPT_APP_KEY"), ); runApp(const SupabaseApp()); }
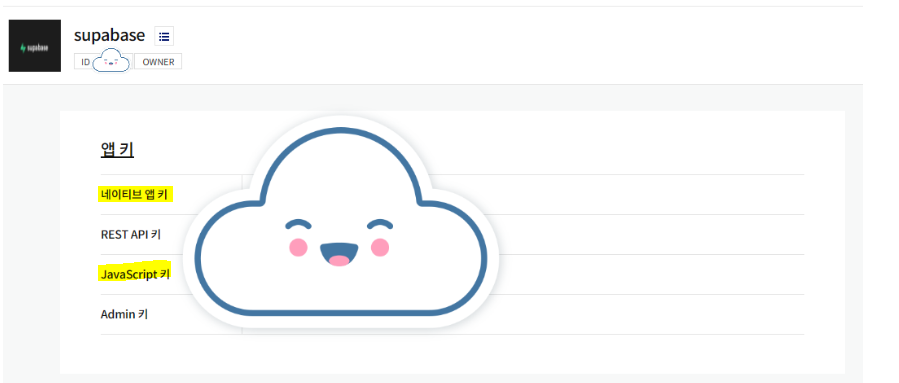
이때 여기에서 보이는 nativeAppKey와 javaScriptAppKey의 정보는
아래의 사진이 있는 곳으로 이동에서 확인할 수 있습니다
마찬가지로 App Key는 민감한 정보이니 환경변수인 env 파일로 사용합니다
flutter env 파일 설정 방법은 아래의 포스팅에서 확인할 수 있습니다
[Flutter] env(환경 변수) 설정하기
env를 왜 설정할까? 개발하다 보면 api key를 그냥 복붙으로 쓰다가 github에 그대로 올려서 난감한 상황을 경험을 해봤을 수도 있다! (필자는 경험을 해봤기 때문에 ㅎㅎ😂) 이런 상황을 겪지 않았
nuridal-class.tistory.com
연동 확인하기
kakao sdk를 잘 초기화 시켜줬는지 해시 키를 가져오는 예제를 통해 확인해 보겠습니다
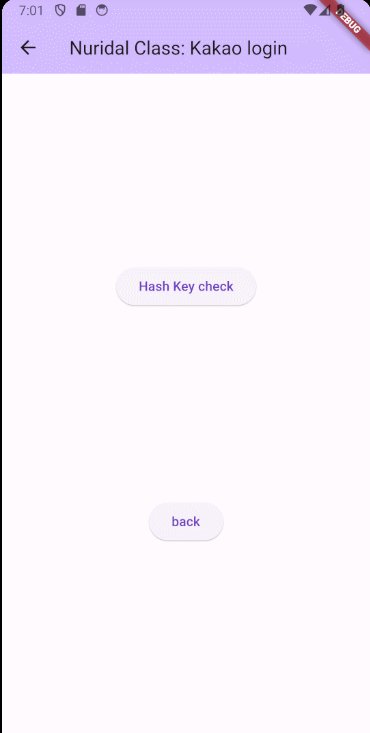
연동 확인하기 👉 Supabase_kakao_login.dart
나중에 로그인 예제로 이어지기 위한 파일명입니다
간단하게 버튼 이벤트로 hashKeyCheck()라는 함수로 해시키를 가져왔다면
존재한다고 판단하는 함수로 확인해 보겠습니다
//📲 전체코드는 github에서 확인 가능합니다
...
ElevatedButton(
onPressed: () {
//📲 해시 키가 존재여부 함수를 사용하여
//📲 Dialog를 띄우는 이벤트
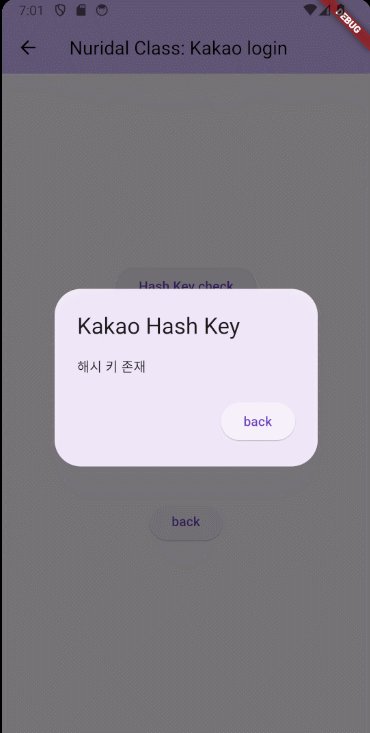
hashKeyCheck().then((value) {
showDialog(
context: context,
builder: (context) => AlertDialog(
title: const Text('Kakao Hash Key'),
//📲 해시키가 있다면 해시 키 존재라는 문구가 뜰것입니다
content: Text('$value'),
actions: <Widget>[
ElevatedButton(
onPressed: () {
Navigator.pop(context);
},
child: const Text('back'),
),
],
));
});
},
child: const Text('Hash Key check'),
),
ElevatedButton(
onPressed: () {
Navigator.pop(context);
},
child: const Text('back'),
),
])));
}
}
//📲 간단하게 해시키의 존재 여부에 따라 다른 String을 반환하는 함수
Future hashKeyCheck() async {
var hash = await KakaoSdk.origin;
if (hash.isNotEmpty) {
return "해시 키 존재";
} else {
return "해시 키 없음";
}
}
연동 확인하기 👉 결과 화면

💡 여기까지의 과정은 github에 올려두었으니 마음껏 사용하셔도 됩니다
GitHub - Jeoungeunseok/supabase: supabase connection and postgreSQL use
supabase connection and postgreSQL use. Contribute to Jeoungeunseok/supabase development by creating an account on GitHub.
github.com
이번 포스팅으로 Flutter에서 Kakao 개발자 기능들을 사용하기 위해
초기세팅을 하는 방법에 대해서 알아보았습니다
다음 포스팅은 Supabase를 사용해서 Kakao 로그인 하는 방법에 대해서 알아보겠습니다
그럼 코딩이 쉬워지는 그날까지!

'CODE > Flutter' 카테고리의 다른 글
| [Flutter] 앱 배경화면 사진으로 채우기 (3) | 2024.01.04 |
|---|---|
| [Flutter] 앱 캐시 관리하기 Shared_preferences 패키지 (1) | 2024.01.03 |
| [Flutter] Kakao key hash 등록하기 (2) | 2023.12.27 |
| [Flutter] Supabase - Subscribe to Channel(구독) 사용하기 (1) | 2023.12.22 |
| [Flutter] Supabase CRUD 해보기 (1) | 2023.12.21 |