728x90
728x90
움직이는 그림!! Lottie는??
버튼이나 어떤 이벤트가 발생했을 때 움직이지 않는 아이콘만 썼다면! 이번 포스팅을 잘 보시면 좋습니다
움직이는 그림을 사용할 수 있는 JSON 기반의 오픈소스 라이브러리인데요
그리고 장점 중에 하나는 해상도에 구애를 받지 않아 모바일에 아주 찰떡이라는 점입니다
그렇다면 Lottie 사용방법에 대해서 한번 알아보겠습니다
Lottie 사이트에서 파일 가져오기
먼저 lottie 사이트로 들어가서 원하시는 그림을 가져오면 되는데요
간단한 회원가입 후에 사용하시면 됩니다
https://app.lottiefiles.com/
app.lottiefiles.com
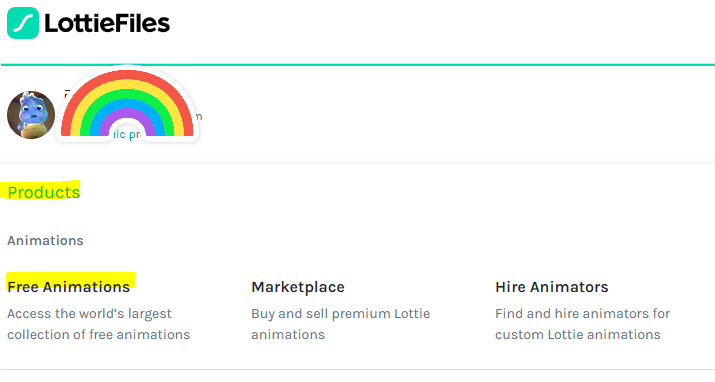
다음은 Product에서 Free Animations을 클릭하시면 움직이는 그림이 딱! 나올 것입니다
여기에서는 pro 버전과 free 버전 두 가지가 있는대요
당연하게 pro 버전은 구매를 하셔야 하는 그림들입니다 (그래도 free에서도 쓸만한 것들이 많답니다!)


원하시는 그림을 찾았다면 Download > Save to workspace to download > Lottie JSON을 차례대로 클릭해 줍니다
아래에 예시 파일도 두었으니 테스트를 바로 해보시려면 다운로드하시면 됩니다!

 Animation - 1704673148135.json
0.24MB
Animation - 1704673148135.json
0.24MB
Flutter에 적용하기
다음에 flutter에서 사용하기 위해서는 pub.dev에서 패키지를 가져와야 합니다
명령어는 flutter pub add lottie입니다
lottie | Flutter Package
Render After Effects animations natively on Flutter. This package is a pure Dart implementation of a Lottie player.
pub.dev
다운로드한 lottie json을 asstes 폴더 안에 넣어줍니다
필자는 이름을 help.json으로 바꿔서 넣어줬습니다
물론 pubsepc.yaml 파일에도 asstes/ 선언을 해줍니다


lottie_test.dart
그리고 파일을 하나 만들어서 lottie를 사용하는 코드를 작성합니다
import 'package:flutter/material.dart';
import 'package:lottie/lottie.dart';
class LottieTest extends StatefulWidget {
const LottieTest({super.key});
@override
State<LottieTest> createState() => _LottieTestState();
}
class _LottieTestState extends State<LottieTest> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: Theme.of(context).colorScheme.inversePrimary,
title: const Text('Nuridal Class: Lottie Test',
style: TextStyle(fontSize: 20))),
body: Center(
child: SingleChildScrollView(
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: <Widget>[
//📲 json 확장자 명까지 써주어야 합니다
//📲 repeat > 반복 옵션
//📲 animate > 움직이는 옵션
//📲 그외에도 많은 옵션들이 있으니 테스트 해보시면 됩니다
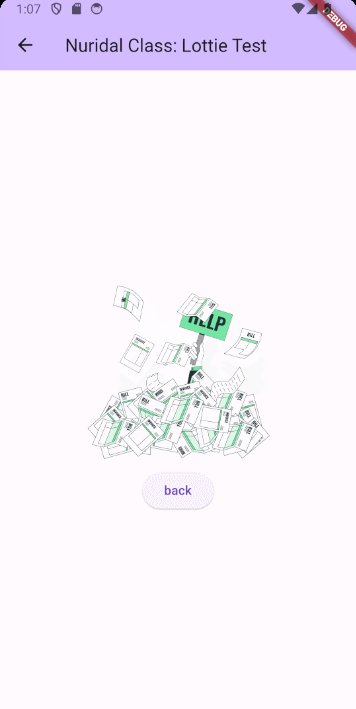
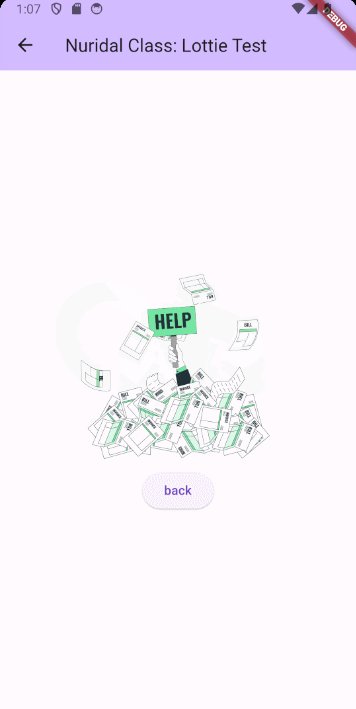
Lottie.asset('assets/help.json', repeat: true, animate: true),
ElevatedButton(
onPressed: () {
Navigator.pop(context);
},
child: const Text('back'),
),
]),
)));
}
}
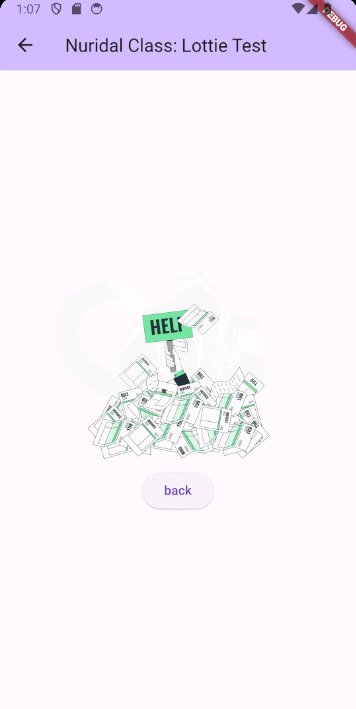
실행결과

lottie_test.dart > 버튼 이벤트 추가
또 다른 방법으로는 이벤트를 주어서 움직이게 하는 방법도 있습니다
//📲 추가된 코드만 작성 되었습니다
bool isPlaying = false;
ElevatedButton.icon(
icon: Lottie.asset('assets/good.json',
repeat: true,
animate: isPlaying,
width: MediaQuery.of(context).size.width * 0.1,
height: MediaQuery.of(context).size.height * 0.1),
onPressed: () {
//📲 이벤트 발생시 false이었던 것이 true 바뀌는 부분
setState(() {
isPlaying = !isPlaying;
});
},
label: const Text('good move'),
),
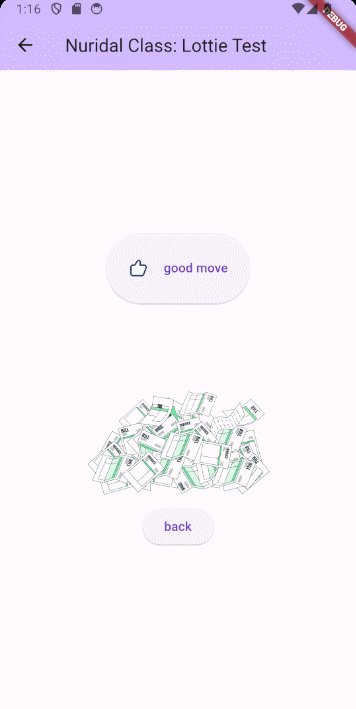
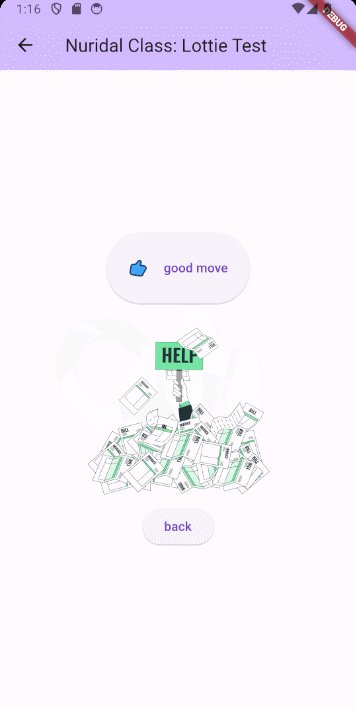
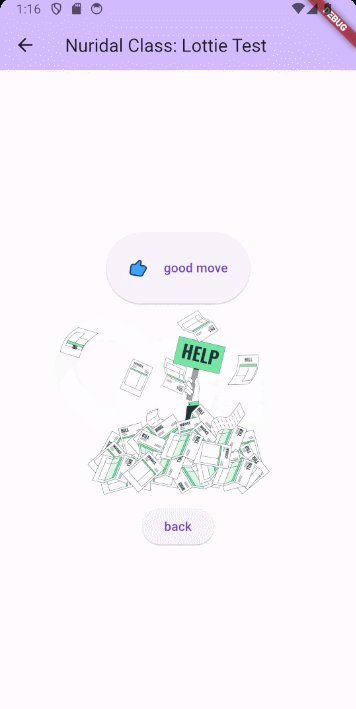
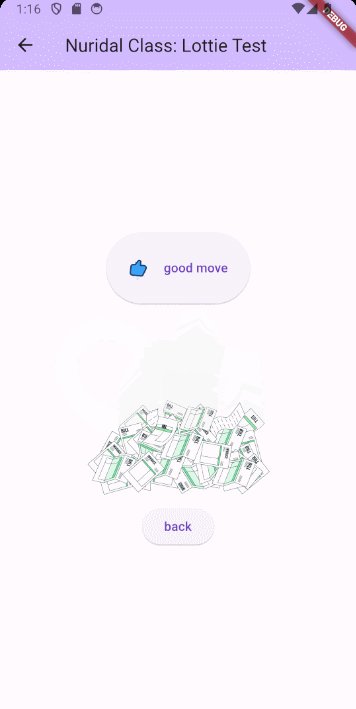
실행결과 > 버튼 이벤트 추가
이렇게 버튼이 클릭되었을 때만 움직이게 되는 결과를 보실 수 있을 겁니다

오늘은 움직이는 그림! 애니메이션 효과를 톡톡히 볼 수 있는
Lottie 사용법에 대해 알아보았습니다
많은 분들에게 조금이나마 도움이 되었으면 좋겠습니다
그럼! 코딩이 쉬워지는 그날까지!!

728x90
300x250
'CODE > Flutter' 카테고리의 다른 글
| [Flutter, iOS error] An attribute in the provided entity has invalid value An App ID with Identifier '.....' is not available. Please enter a different string. (0) | 2024.01.16 |
|---|---|
| [Flutter] Supabase를 사용해서 Kakao login 구현하기 (23) | 2024.01.11 |
| [Flutter] 앱 배경화면 사진으로 채우기 (3) | 2024.01.04 |
| [Flutter] 앱 캐시 관리하기 Shared_preferences 패키지 (1) | 2024.01.03 |
| [Flutter] Kakao 개발자 사용하기 - 초기 설정 (0) | 2023.12.27 |



