728x90
728x90
http 를 사용하여 API 호출해보기
초보 개발자들이라면 서버 API를 호출하는 것을 가장 많이 해보았을 것 같아서 정리해보려고 합니다.
1. http 패키지 설치하기
먼저 http 패키지를 아래의 명령어로 설치해줍니다.
설치 명령어 flutter pub add http
http | Dart Package
A composable, multi-platform, Future-based API for HTTP requests.
pub.dev
2. Rest API 테스트 사이트 사용
REST API를 테스트 할수 있는 사이트(https://reqres.in)를 사용해서 테스트를 진행해 보겠습니다.
사이트 들어가서 Request와 Response를 확인해 볼 수 있습니다.
사용할 api는 /api/users?page=2 이며
데이터의 값은
{page: 2, per_page: 6, total: 12, total_pages: 2, data: [{id:..,email:...,first_name:...,last_name:...,avatar: ...}...]}}중
data의 값을 가져와서 get 테스트를 진행해보도록 하겠습니다.
Reqres - A hosted REST-API ready to respond to your AJAX requests
Native JavaScript If you've already got your own application entities, ie. "products", you can send them in the endpoint URL, like so: var xhr = new XMLHttpRequest(); xhr.open("GET", "https://reqres.in/api/products/3", true); xhr.onload = function(){ conso
reqres.in
3. 파일 구성하기
API 호출 함수들을 경우에 따라서 .
dart 파일마다 넣어줘서 사용해줘도 무관하지만 프로젝트가 커지다 보면
호출 함수가 헷갈릴 수 있기 때문에 필자는 한 곳에 모아둬서 import해서 사용할것을 권장합니다.
📁lib > 📂utils > http_request.dart 위치에 파일을 생성했습니다.
http_request.dart
import 'package:http/http.dart' as http;
//📲http라는 단어가 범용적이다 보니 따로 쓰일 때가 있기 때문에 as로 http로 선언해줍니다.
import 'dart:convert';
Future<Map<String, dynamic>> httpGet({required String path}) async {
String baseUrl = 'https://reqres.in$path';
//📲기본적인 url을 선언해주고 $path로 나머지 route를 설정해줍니다.
try {
http.Response response = await http.get(Uri.parse(baseUrl), headers: {
//📲 http.Response, http.get 부분이 as http로 선언했기 때문에 가능합니다.
"accept": "application/json",
"Content-Type": "application/json",
});
//📲http통신하는 부분으로 GET이기 때문에 request에 따라 url, headers를 설정해줍니다.
try {
Map<String, dynamic> resBody =
jsonDecode(utf8.decode(response.bodyBytes));
resBody['statusCode'] = response.statusCode;
return resBody;
//📲res를 받을때 stateCode까지 res에 넣는 과정이다.
// 이렇게 하면 body와 stateCode까지 한번에 다룰 수 있기 때문에 추천합니다.
} catch (e) {
// response body가 json이 아닌 경우
return {'statusCode': 490};
}
} catch (e) {
// 서버가 응답하지 않는 경우
debugPrint("httpGet error: $e");
return {'statusCode': 503};
}
}이제 httpGet 이라는 Future를 사용해서 data를 가져올 수 있게 되었습니다.
다음은 함수를 호출할 main.dart를 보겠습니다.
※ 코드가 길기 때문에 필요한 부분만 보여드리며 전체 코드는 맨 아래에 github 공유해드리도록 하겠습니다.
📁lib > main.dart 위치에 파일을 생성했습니다.
main.dart
import 'package:flutter/material.dart';
import 'package:tests/utils/http_request.dart';
//📲 httpGet를 사용하기 위한 import
//👉github 참고 ...
Map<String, dynamic>? apiResult;
//📲 restapi 결과값을 가져오기 위한 변수 선언
//👉github 참고...
ElevatedButton(
onPressed: () async {
apiResult =
await httpGet(path: '/api/users?page=2').then((value) {
//📲 비동기로 httpGet를 사용하여 제공된 Url를 입력
//📲 .then으로 Future의 return의 값을 가져오기
if (value["statusCode"] == 200) {
debugPrint("${value['data'][0]}");
//📲 statusCode의 값이 200일 경우 print로 data의 첫번째 값을 확인
return showDialog(
//👉github 참고...
Center(
child: CircleAvatar(
radius: 30,
backgroundImage: NetworkImage(
value["data"][0]['avatar'])),
),
Text('아이디: ${value["data"][0]['id']}'),
Text('이메일: ${value["data"][0]['email']}'),
Text('성: ${value["data"][0]['first_name']}'),
Text('이름: ${value["data"][0]['last_name']}'),
/*📲 avatar, id, email, first_name, last_name의
값을 보기 편하게 정리*/
],
),
actions: //👉github 참고...
} else {
debugPrint('서버 에러입니다. 다시 시도해주세요');
//📲 만약 200의 값을 못가져오면 후처리 해주는 부분
}
});
},
child: const Text('API CALL'))
//📲 ElevatedButton의 이름을 표시
])));
}
}
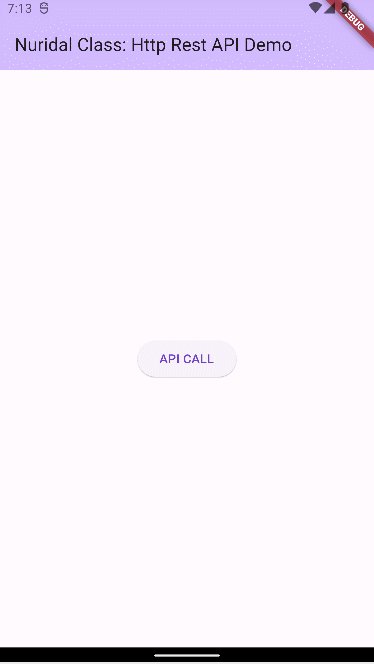
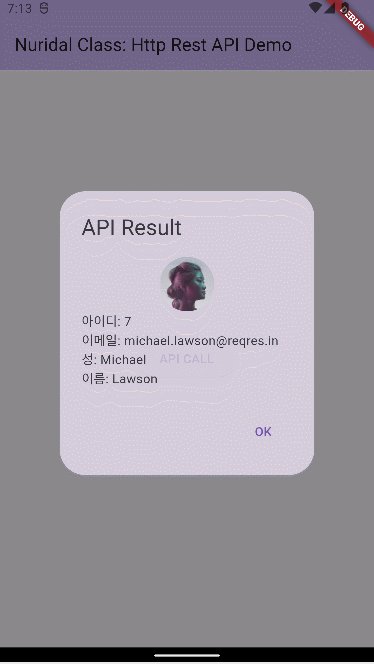
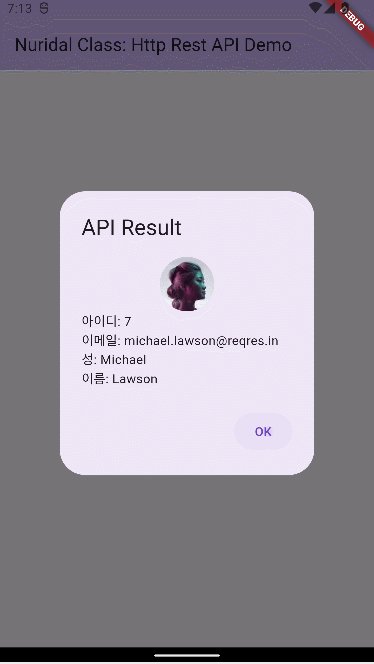
4. 실행화면 확인

API CALL을 누르면 showDialog에 정리해둔 data들이 표시될 것입니다.
5. POST, UPDATE, DELETE 는 ??
기본적인 구조는 비슷하며 간단히 함수만 알려드리겠습니다.
적용은 사이트나 프로젝트를 통해서 직접! 해보시면 좋을 것 같습니다.
http_request.dart
//📲 Map? data는 {name:...,email:...} 이러한 형식이어야 하며 개발에 맞게 바꾸어도 됩니다.
POST
Future<int> httpPost({required String path, Map? data}) async {
//📲 POST를 잘 수행했다는 것만 받기만 해도 되는 상황이라면 Future<int>를 사용
String baseUrl = 'https://Url 입력하세요$path';
var body = jsonEncode(data);
//📲 Map data를 json형식으로 바꿔서 http.post를 진행
try {
http.Response response =
await http.post(Uri.parse(baseUrl), body: body, headers: {
"accept": "application/json",
"Content-Type": "application/json",
});
return response.statusCode;
//📲 return값과 Future의 값은 같아야 함
} catch (e) {
debugPrint("httpPost error: $e");
return 503;
}
}
PUT
Future<int> httpPut({required String path, Map? data}) async {
String baseUrl = 'https://Url 입력하세요$path';
var body = jsonEncode(data);
try {
http.Response response =
await http.post(Uri.parse(baseUrl), body: body, headers: {
"accept": "application/json",
"Content-Type": "application/json",
});
return response.statusCode;
} catch (e) {
debugPrint("httpPut error: $e");
return 503;
}
}
DELETE
Future<int> httpDelete({required String path, Map? data}) async {
String baseUrl = 'https://Url 입력하세요$path';
var body = jsonEncode(data);
try {
http.Response response =
await http.delete(Uri.parse(baseUrl), body: body, headers: {
"accept": "application/json",
"Content-Type": "application/json",
});
return response.statusCode;
} catch (e) {
debugPrint("httpDelete error: $e");
return 503;
}
}
💡 아래의 사이트는 http-rest-api 테스트 코드 github입니다.
전체 코드로 테스트를 진행해보시면 되겠습니다.
GitHub - Jeoungeunseok/http-REST-API: http 패키지를 사용한 REST API 호출 테스트
http 패키지를 사용한 REST API 호출 테스트. Contribute to Jeoungeunseok/http-REST-API development by creating an account on GitHub.
github.com
http package를 사용해서 rest-api의 CRUD를 간단하게 테스트를 해보았습니다.
api를 사용하실때 이 틀이서 크게 벗어나진 않을테니 고통에서 탈출을 기원하면서!
코딩이 쉬워지는 그날까지!!

728x90
300x250
'CODE > Flutter' 카테고리의 다른 글
| [Flutter] ListView & GridView 사용하기 (0) | 2023.12.14 |
|---|---|
| [Flutter] Dialog 안에서 SetState 수행하기 (0) | 2023.09.20 |
| Flutter VS code 개발환경 구축 (0) | 2023.08.24 |
| Flutter 환경설정 (0) | 2023.08.24 |
| Flutter란 무엇인가? (0) | 2023.08.24 |



